Julien
Dernière mise à jour le 18/03/16
Présentation
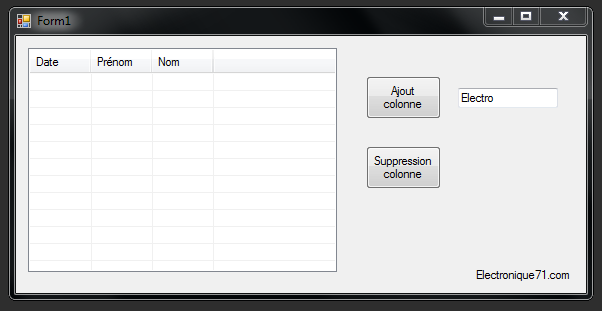
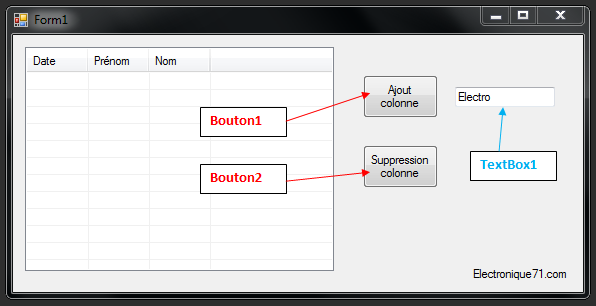
Dans ce présent article nous allons voir comment ajouter une colonne, la modifier à l’aide d’une TextBox et de supprimer les colonnes les unes à la suite des autres.
Programmation en C#
Ci-dessous vous retrouvez la correspondance des boutons:

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
int AjoutColonne;
public Form1()
{
InitializeComponent();
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
AjoutColonne++; // on incrémente à chaque clic
// Mise en mode détails
listView1.View = System.Windows.Forms.View.Details;
// Construction des colonnes
// La largeur de la colonne est modifiable en changeant la valeur de (0.2)
listView1.Columns.Add(textBox1.Text, (int)(0.2 * listView1.Width));
// Ajout des lignes
listView1.GridLines = true;
textBox1.Clear();
}
private void button2_Click(object sender, EventArgs e)
{
if (AjoutColonne >= 1)
{
listView1.Columns.RemoveAt(AjoutColonne - 1); // permet de supprimer la colonne - 1
AjoutColonne--; // on décrémente
}
else
{
AjoutColonne = 0;
}
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
}
}
}
|
Prototype en vidéo
Une vidéo pour le plaisir des yeux…
Historiques
18/03/16
– Première mise à disposition
Dernière mise à jour le 18/03/16
Présentation
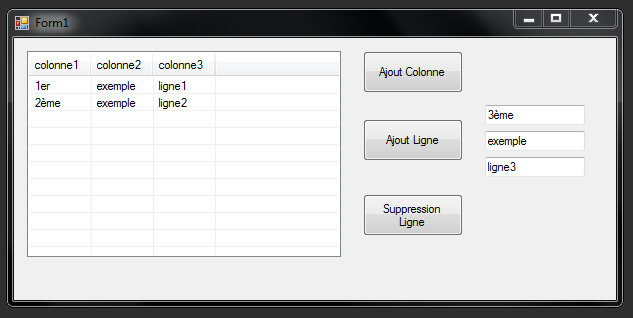
Le programme ci-dessous permet de sélectionner une ligne située dans la ListView (tableau) et de la supprimer. Nul besoin d’effacer toutes la ListView si une erreur est commise,seulement un clique gauche avec la souris à l’extrémité gauche de la ListView et à l’endroit ou vous voulez effacer la ligne. Il ne reste plus qu’a appuyer sur le petit bouton pour supprimer et le tour est joué!.
Une petite vidéo un peu plus bas sera présenté afin de mieux comprendre le fonctionnement.
Programmation en C#
Ci-dessous vous retrouvez la correspondance des boutons:

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
// Mise en mode détails
listView1.View = System.Windows.Forms.View.Details;
// Construction des colonnes
// La largeur de la colonne est modifiable en changeant la valeur de (0.2)
listView1.Columns.Add("colonne1", (int)(0.2 * listView1.Width));
listView1.Columns.Add("colonne2", (int)(0.2 * listView1.Width));
listView1.Columns.Add("colonne3", (int)(0.2 * listView1.Width));
// Ajout des lignes
listView1.GridLines = true;
}
private void button2_Click(object sender, EventArgs e)
{
{
// Construction d'une ligne (1 élément + 2 colonnes supplémentaires)
ListViewItem lvi1 = new ListViewItem(textBox1.Text); // dans 1er colonne
lvi1.SubItems.Add(textBox2.Text); // dans 2ème colonne
lvi1.SubItems.Add(textBox3.Text); // dans 3ème colonne
listView1.Items.Add(lvi1); // Ajout des lignes
}
textBox1.Clear(); // Effacement de la textBox1
textBox2.Clear(); // Effacement de la textBox2
textBox3.Clear(); // Effacement de la textBox3
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
}
private void textBox2_TextChanged(object sender, EventArgs e)
{
}
private void textBox3_TextChanged(object sender, EventArgs e)
{
}
private void textBox4_TextChanged(object sender, EventArgs e)
{
}
private void button3_Click(object sender, EventArgs e)
{
foreach (ListViewItem item in listView1.Items)
if (item.Selected) // on sélectionne la ligne qui nous concerne
listView1.Items.Remove(item); // on supprime la ligne
}
}
}
|
Prototype en vidéo
Plus facile en vidéo…
Historiques
18/03/16
– Ajout vidéo
17/03/16
– Première mise à disposition
Dernière mise à jour le 12/03/17
Présentation
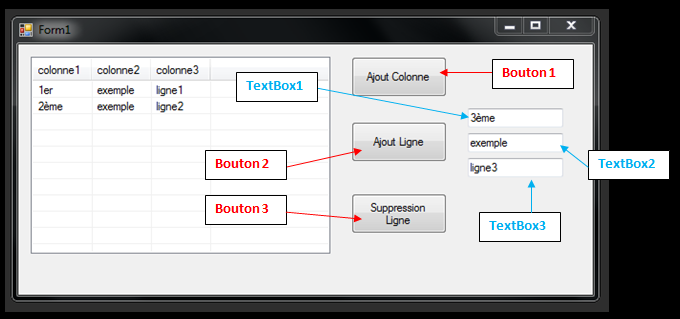
Il s’agit d’une amélioration de la programmation Tableur – C# – 001 .
En effet,en utilisant des textbox il sera possible d’écrire différentes lignes dans ce tableur et de les ajouter les unes à la suites des autres.
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
// Mise en mode détails
listView1.View = System.Windows.Forms.View.Details;
// Construction des colonnes
// La largeur de la colonne est modifiable en changeant la valeur de (0.2)
listView1.Columns.Add("colonne1", (int)(0.2 * listView1.Width));
listView1.Columns.Add("colonne2", (int)(0.2 * listView1.Width));
listView1.Columns.Add("colonne3", (int)(0.2 * listView1.Width));
// Ajout des lignes
listView1.GridLines = true;
}
private void button2_Click(object sender, EventArgs e)
{
// Construction d'une ligne (1 élément + 2 colonnes supplémentaires)
ListViewItem lvi = new ListViewItem(textBox1.Text); // dans 1er colonne
lvi.SubItems.Add(textBox2.Text); // dans 2ème colonne
lvi.SubItems.Add(textBox3.Text); // dans 3ème colonne
listView1.Items.Add(lvi); // Ajout des lignes
textBox1.Clear(); // Effacement de la textBox1
textBox2.Clear(); // Effacement de la textBox2
textBox3.Clear(); // Effacement de la textBox3
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
}
private void textBox2_TextChanged(object sender, EventArgs e)
{
}
private void textBox3_TextChanged(object sender, EventArgs e)
{
}
}
}
|
Protoype en vidéo
Une petite Vidéo afin de mettre en place les éléments pour le bon fonctionnement
Historiques
12/03/17
– Première mise à disposition
Dernière mise à jour le 12/03/17
Présentation

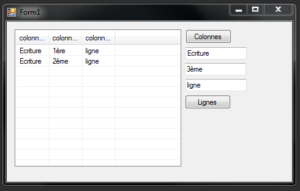
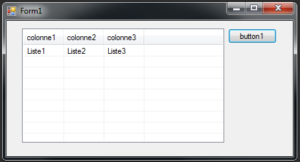
Nous allons voir comment réaliser un petit tableur avec des colonnes et des lignes en utilisant une “listView” (une petite vidéo afin de récupérer “listView1” sera présenté un peu plus bas).
Nous verrons ensuite qu’il est possible d’écrire dans chaque ligne du tableau en utilisant des “textBox” Pour cela je vous laisse vous rendre sur ce lien:Tableur – C# – 002 qui est une amélioration du tableur – C# – 001.
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
// Mise en mode détails
listView1.View = System.Windows.Forms.View.Details;
// Construction des colonnes
// La largeur de la colonne est modifiable en changeant la valeur (0.2)
listView1.Columns.Add("colonne1", (int)(0.2 * listView1.Width));
listView1.Columns.Add("colonne2", (int)(0.2 * listView1.Width));
listView1.Columns.Add("colonne3", (int)(0.2 * listView1.Width));
// Ajout des lignes
listView1.GridLines = true;
// Construction d'une ligne (1 élément + 2 colonnes supplémentaires)
ListViewItem lvi = new ListViewItem("Liste1"); // dans 1er colonne
lvi.SubItems.Add("Liste2"); // dans 2ème colonne
lvi.SubItems.Add("Liste3"); // dans 3ème colonne
listView1.Items.Add(lvi); // Ajout des lignes
}
}
}
|
Protoype en vidéo
Afin que vous puissiez retrouvez la listeView une petite vidéo ne fera pas de mal!!
Historiques
12/03/17
– Première mise à disposition
Dernière mise à jour le 08/03/17
Présentation

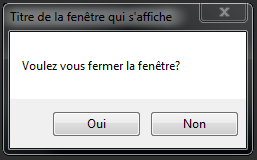
Nous allons voir comment écrire un titre dans une boite de dialogue (fenêtre qui s’affiche au milieu d’un écran), comment mettre du texte, et pour finir comment valider. Nous verrons aussi par la suite qu’il est possible de réaliser des fenêtre d’information, ou bien d’erreur.
Il sera possible d’obtenir différentes fenêtre d’affichage si vous exploiter les lignes de codes proposés dans ce présent article
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
string message = "Voulez vous fermer la fenêtre?";
string TitreFenetre = "Titre de la fenêtre qui s'affiche ";
MessageBoxButtons boutons = MessageBoxButtons.YesNo; // après le point il est possible de sélectionner d'autre commande de validation
DialogResult result;
result = MessageBox.Show(message,TitreFenetre,boutons); // dans la parenthèse nous mettons 3 paramètres différents
if (result == DialogResult.No) // après le point "." vous pouvez sélectionner d'autres critères...
{
MessageBox.Show("La réponse est non");
}
if (result == DialogResult.Yes)
{
MessageBox.Show("La réponse est oui");
}
}
}
}
|
Attention!! information importante

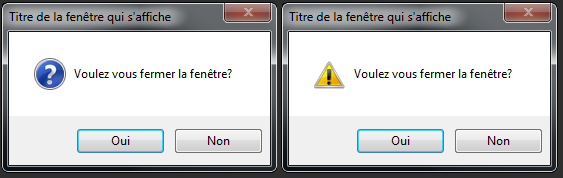
Le programme qui va suivre permettra d’afficher différents type de fenêtre (Erreur/information), à vous de voir ce que vous souhaitez ajouter avec un large choix toujours après ce point “.”
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
string message = "Voulez vous fermer la fenêtre?";
string TitreFenetre = "Titre de la fenêtre qui s'affiche ";
MessageBoxButtons boutons = MessageBoxButtons.YesNo; // après le point il est possible de sélectionner d'autre commande de validation
DialogResult result;
result = MessageBox.Show(message, TitreFenetre, MessageBoxButtons.YesNo, MessageBoxIcon.Information);
// MessageBoxIcon suivi du point "." vous donne différents Icon
// Information peut être modifié par Warning ou bien d'autre choses...
if (result == DialogResult.No) // apres le point "." vous pouvez sélectionner d'autre critères...
{
MessageBox.Show("La réponse est non");
}
if (result == DialogResult.Yes)
{
MessageBox.Show("La réponse est oui");
}
}
}
}
|
Historiques
08/03/17
– Première mise à disposition
Dernière mise à jour le 07/03/16
Présentation
Le programme présenté dans cet article permet d’afficher uniquement un message. Rien de bien compliqué, mais nous verrons qu’il est aussi possible d’écrire dans un boite de Dialogue afin de répondre à ce message.
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Electronique71.com"); // afficher le message
}
}
}
|
Prototype en vidéo
Une petite vidéo pour mieux comprendre
Historiques
07/03/16
– Première mise à disposition
Présentation
Nous allons voir dans ce présent article comment activer VBA. En effet pour pouvoir écrire nos premières ligne de code dans l’environnement visual basic, il va falloir passer par des petite étapes afin d’ajouter le menu développeur dans le bandeau supérieur situé sous Excel
Menu développeur
Le menu développeur est situé dans les options de Excel
Dernière mise à jour le 07/03/17
Présentation
Le programme ci-dessous permet uniquement d’ouvrir un fichier situé n’importe où sur le disque, à condition de lui trouver le chemin. En effet il suffit simplement de récupérer le chemin du fichier et le tour est joué.
Il vous suffira de créer un petit bouton afin de pouvoir copier et coller les lignes de code. Je vous conseil au niveau du “namesspace” de garder lors de votre première création le nom que visual studio vous propose. Pour ma part il s’agit de WindowsFormsApplication1.
Programmation en C#
| using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApplication1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { System.Diagnostics.Process.Start(@”C:\Users\Julien\Desktop\Classeur1.xlsm”);// ici on ouvre un classeur Excel (attention!!! bien mettre des guillemets et de supprimer l’espace entre @ et le guillimet.. } } |
Pour utiliser le programme ci-dessus à vous de changer le chemin du fichier que vous voulez ouvrir.
Historiques
07/03/16
– Première mise à disposition
30/10/16
– [Electronique] Mise à jour Générateur à dents de scies 002
09/10/16
– [Microcontrôleurs] Mise à jour Tableau – Array
– [Microcontrôleurs] Mise à jour Afficheur 7 segments – CD4094 avec PIC 12F675
29/09/16
– [Electronique] Mise à jour Filtre sélectif 001
29/09/16
– [Electronique] Mise à jour Interruptions – timers
25/09/16
– [Electronique] Mise à jour PIC24
– [Electronique] Mise à jour Interruptions – timers
04/06/16
– [Electronique] Mise à jour Théories les thermistances
01/05/16
– [Electronique] Mise à jour Temporisateur 003
24/04/16
– [Electrotechnique] Mise à jour Calculs chute de tension
– [Electrotechnique] Mise à jour Calculs du courant de défaut If
– [Electrotechnique] Mise à jour Choix section des conducteurs(phase/neutre/protection électrique)
– [Electrotechnique] Mise à jour Calculs vérifications du pouvoir de coupure Pdc
– [Electrotechnique] Mise à jour Réglages disjoncteurs
16/04/16
– [Programmation] Mise à jour Curseur souris
– [Electrotechnique] Mise à jour Protections des moteurs
– [Electrotechnique] Mise à jour Réglages disjoncteurs
09/04/16
– [Programmations C#] Mise à jour Simulation clic souris 001
03/04/16
– [Electronique] Mise à jour Afficheur UsbHid 003
– [Programmations C#] Mise à jour Déplacer fichier dans un dossier
– [Programmations C#] Mise à jour Simulation touches clavier 001
– [Programmations C#] Mise à jour Simulation touches clavier 002
25/03/16
– [Programmations C#] Mise à jour Déplacer fichier dans un dossier
19/03/16
– [Electronique] Mise à jour Afficheur UsbHid 003
– [Programmation] Mise à jour Simulation clic souris 001
– [Programmations C#] Mise à jour Simulation touches clavier 001
– [Programmations C#] Mise à jour Simulation touches clavier 002
13/03/16
– [Electronique] Mise à jour Contrôleur PWM HidUsb 001
– [Electronique] Mise à jour Afficheur UsbHid 001
– [Electronique] Mise à jour Afficheur UsbHid 002
Dernière mise à jour le 30/10/2016
Présentation
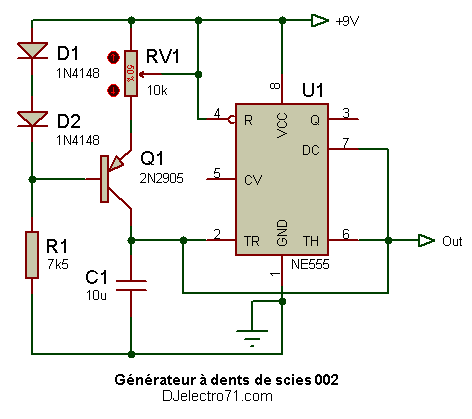
Le montage électronique est une amélioration du Générateur dents de scies 001 il s’agit d’un autre générateur basé uniquement sur un NE555 sans utiliser des portes logiques. Nous allons voir comment réaliser ce montage avec seulement des composants électronique courant comme, condensateur, potentiomètre variable, diodes, transistors, une résistance, et pour finir le NE555.L’alimentation du NE555 est réalisée avec une pile de 9V, ceci est suffisant puisque le montage ne demande guère de courant. Puis en sortie le signal attendu en forme de dents attention !!
Schéma
Fonctionnement
L’alimentation positive se fait sur la broche n°8 du NE555, et pour le 0V de l’alimentation celui-ci est raccordé sur la broche n°1. Le broche n°2 (Trigger = gâchette) et la broche n°6 (Threshold = seuil) sont reliées ensemble et le seuil sera relié sur le condensateur C1.
En réalité le broche n°2 et la broche n°6 ont 2 seuils: Pour la broche n°2 (1/3 de Vcc) soit 1/3 de 9V égale à 3V, puis sur la broche n°6 (2/3 de Vcc) soit 2/3 de 9V égale à 6V. Lorsque le condensateur sera chargé à une valeur de 6V, la broche n°7 permettra de déchargé subitement le condensateur C1 ce qui permettra une fois le condensateur C1 totalement déchargé de passer en dessous du seuil de la broche n°2 afin de recommencer le cycle.
Signal rampe
La charge du condensateur C1 est un peu particulière puisque celle-ci est réalisée sous un courant constant qui est réglé en fonction de la valeur du potentiomètre RV1. La valeur de la tension de charge du condensateur C1 est calculé grâce à la relation Uc = Ic * t.
Reste maintenant à connaitre le courant Ic et à le calculer. Afin d’avoir un courant constant, les deux diodes D1 et D2 permettent d’obtenir une chute de tension aux bornes de RV1 d’environ 0,6V. Cette tension va dépendre du courant qui traverse D1 et D2 (environ 1mA).
Calcul de la fréquence
Nous allons nous intéresser à l’aspect mathématique du signal afin de connaître la fréquence d’oscillation de ces dents de scies. Nous avons vu que la tension aux bornes du condensateur dépendait de 2 seuils :
- Le 1er seuil 2/3 Vcc permet de décharger le condensateur lorsque la tension du condensateur arrive au 2/3 de l’alimentation (6V = décharge du condensateur).
- Le 2ème seuil 1/3 Vcc permet lorsque le condensateur passe en dessous de recommencer le cycle ( 3V = recommencer le cycle).
Il en résulte que la tension du condensateur C1 se trouve confrontée à deux seuils de tension qui sont 2/3 et 1/3 de Vcc.
- La tension disponible sur l’émetteur du transistor Q1 (Vc) est :
Vc=(Vcc-D1-D2+Vbe) = 9V-0.6V-0.6V-0.6V = 8,4V
- La tension aux bornes du potentiomètre RV1 est :
Vcc – (Vcc-D1-D2+Vbe) = 9V – 8,4V=0,6V
- Le courant Max qui traverse le potentiomètre RV1 est (curseur en haut):
Ic = 0,6 / 10000 = 60µA
Charge du condensateur C1
Le condensateur C1 va donc se charger jusqu’à atteindre une tension Uc qui est égale au 2/3 de Vcc.
On peut donc dire que Uc = 2/3 Vcc pour la charge!!!
La charge d’un condensateur en fonction du courant s‘exprime par cette relation Uc = 1/C*Ic*t
2/3 Vcc =1/C1*(Vcc – (Vcc-D1-D2+Vbe))/RV1)*t1
2/3 Vcc =1/C1*(D1+D2-Vbe))/RV1)*t1
Décharge du condensateur C1
Une fois le condensateur C1 chargé il va être déchargé subitement via la borche n°7 pour se retrouver à une tension égale à 1/3 de Vcc.
On peut donc dire que Uc = 1/3 Vcc pour la décharge!!!
La décharge d’un condensateur en fonction du courant s‘exprime par cette relation Uc = 1/C*Ic*t
1/3 Vcc =1/C1*(Vcc – (Vcc-D1-D2+Vbe))/RV1)*t2
1/3 Vcc =1/1C*(D1+D2-Vbe))/RV1)*t2
Comme vous pouvez le remarquer nous avons 2 temps différents qui est t1 pour la charge et t2 pour la décharge. La période T=t1-t2
Vcc/t1 = (3*(D1+D2-Vbe))/(2*C1*RV1)
Vcc/t2 = (3*(D1+D2-Vbe))/( C1*RV1)
En inversant cela devient :
t1 =[ (2*C1*RV1) / (3*(D1+D2-Vbe))] * Vcc
t2 = [(C1*RV1)/( 3*(D1+D2-Vbe))] * Vcc
T=t1-t2=[ (2*C1*RV1) / (3*(D1+D2-Vbe))] * Vcc – [(C1*RV1)/( 3*(D1+D2-Vbe))] * Vcc
- La période du signal est donc égale à:
T=[(C1*RV1)/(3*(D1+D2-Vbe))] * Vcc
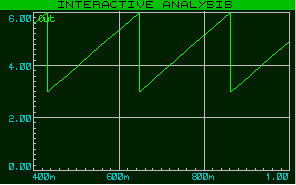
Apercu du graph
Pour RV1 réglé à la moitié soit RV1=5 kiloOhms la période serais égale à:
T=[(C1*RV1)/(3*(D1+D2-Vbe))] * Vcc = [(0,000010*5000)/(3*(0,6+0.6-0.6))]*9 = (0,05/1,8)*9 = (0,2778*9) = 0,25 soit 250ms
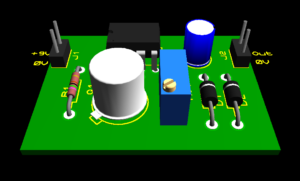
Prototype
Aucun
Aucun, juste une vue en 3D pour voir la position des composants.
Circuit(s) imprimé(s)
Aucun, juste une vue en 3D pour voir la position des composants.
Historiques
30/10/2016
-1er mise à disposition