Julien
Dernière mise à jour le 01/10/17
Présentation
Pour la présentation autant commencer directement au schéma 001
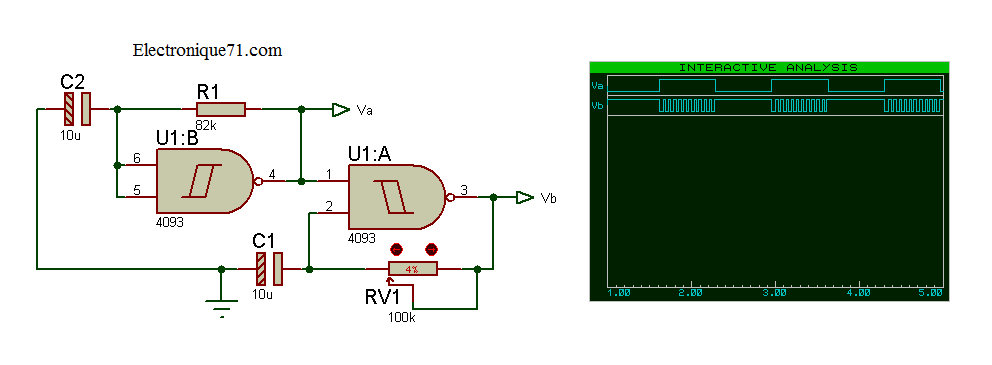
Schéma 001
Ce montage électronique permet de générer des trains d’impulsions. Basé sur un CD4093, il est tous à fait possible de modifier la modulation des trains d’impulsions en modifiant la valeur du potentiomètre RV1.
Le réglage de la fréquence est détaillé dans la Note de calcul.
Schéma 002 – Impulsions négatives

Ce montage est basé sur des impulsions négatives nommé « Negative-Edge Triggered », contraire du montage Schéma 003 qui lui est nommé « Positive-Edge Triggered »
Schéma 002 – Impulsions positives

Pour le coup, il s’agit du montage basé sur des impulsions positives
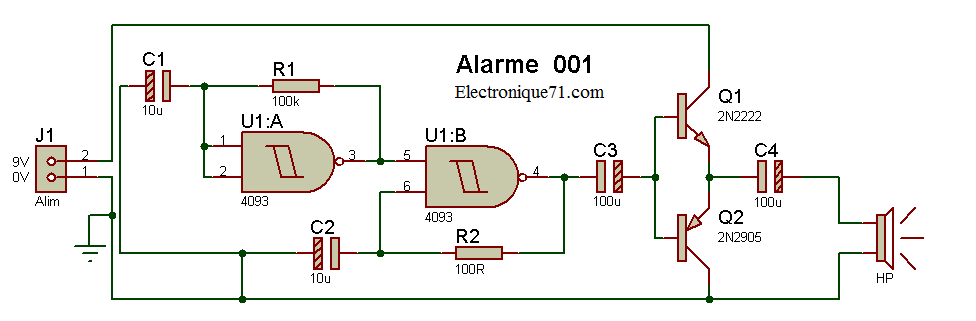
Schéma 003 – Alarmes

Un peu de bruit…
Le montage présenté est une petite alarme alimenté sous une tension de 9V, pile par exemple, c’est d’ailleurs ce que j’ai fais, comme le montre le prototype. La sortie est assuré avec deux transistor de type NPN et PNP, nous verrons un peu plus loin leurs principes.
Les deux CD4093 sont monté en série, le premier montage est l’étage modulant et l’autre étage qui est modulé, en effet le premier étage permet de générer des créneaux. Avec un tel signal ci celui-ci ce retrouve directement sur la membrane de notre HP, nous entendrons un son type carré plus précisément celui d’une sirène des pompier (PIN PON…).
Pour remédier à ça, il suffit de placer un oscillateur qui est modulé par l’oscillateur précédent, lorsque l’étage précédent (oscillateur modulant) passe au niveau haut, l’étage suivant (oscillateur modulé) va fournir des créneaux plus courts, plus rapproché, ainsi sur une période nous allons entendre un signal en tous ou rien grâce à l’oscillateur modulant, mais en parallèle nous allons entendre un signal plus rapide, ce qui donne tous mélangé un signal meilleur à l’écoute.
Montage Push-Pull (Combinaison NPN PNP)
Comme son nom l’indique (Push-Pull=Poussé-tiré), permet de fournir dans un sens du courant, ou soit dans l’autre sens le tirer vers la masse le courant. Ce qu’il faut retenir c’est que lorsque la tension Vbe sur le transistor 2N2222(NPN) est supérieur à environ 0,6V, celui-ci est saturé laissant passé le courant dans le HP, avec pour tension à ses bornes environ Vdd. Puis lorsque le transistor 2N2222 est bloqué, c’est au tour du transistor2N2905 de prendre le relais, la chute de tension Vbe étant aussi supérieur (le potentiel de la base est inférieur au potentiel du collecteur), le transistor 2N2905 sature.
Condensateur C1
Le rôle du condensateur C1 à une importance, puisque celui-ci va « jouer » sur la modulation de l’impulsion qui est en sortie du U1 :B. en fonction de la fréquence en sortie du U1:B, il va jouer le rôle de filtre passe haut et laisser passer les hautes fréquences.
Protoype


Le montage réalisé sur plaque d’expérimentation sans soudure.
Circuit(s) imprimé(s)
Aucun.
Historiques
01/10/2017
-1er mise à disposition
Dernière mise à jour le 01/10/2017
Présentation
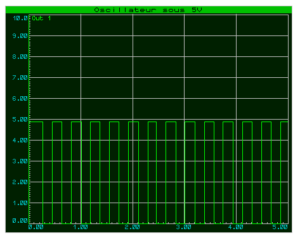
Ce montage qui utilise seulement 3 composants (CD4011 / condensateur / résistance), permet de générer un signal type créneau.Il est parfois nécessaire de créer des signaux pour obtenir un clignotement, ou pourquoi générer un signal créneaux.
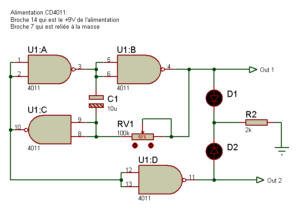
Schéma 001
Cellule RC
Il est parfois nécessaire de créer des signaux de forme rectangulaire avec une fréquence fixe, et c’est le rôle de R1 et C1 qui vont permettent de cadencé ce signal.
CD4011
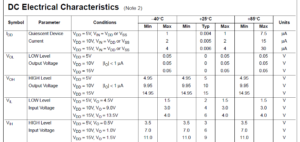
Avant de « rentrer » dans les formules mathématiques, j’aimerais vous orienté vers le datasheet du CD4011,

(clique pour voir)
Avez-vous remarqué :
=>VIL pour LOW LEVEL.
=> VIH pour HIGH LEVEL.
Tous se passe au niveau des entrées en tension (Input voltage) du CD4011. Et c’est d’ailleurs pourquoi je vais insister sur cette partie qui est importante je dirais même très importante pour le choix des cellules RC.
Pour une alimentation en +5Vcc il est stipulé que VIL 2V typique et VIH 3V
Pour une alimentation en +10Vcc il est stipulé que VIL 10V typique et VIH 5V
Pour une alimentation en +15Vcc il est stipulé que VIL 15V typique et VIH 6V
Condensateur C1
Oh!! un condensateur polarisé qui est sur un montage non polarisé!!, Oui vous allez me dire il y’a un risque, et je vous répond que non!!
Lorsque le potentiomètre est situé vers la sorie du U1:B, et que cette sortie soit à l’état logique bas, le condensateur est mis dans le bon sens si la sortie du U1:A est à l’état haut. Si maintenant la sortie du U1:A passe à l’état bas, la sortie du U1:B passe à l’état haut, le condensteur se voit avec un potentiel inversé à ses bornes.
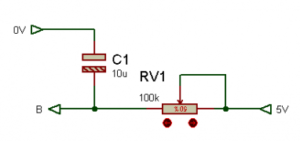
Prenons d’ailleurs ce cas à la mise sous tension comme nous le montre la Figure A ci-dessous:

(Figure A)
Quand le condensateur est totalement déchargé, et si on met sous tension le montage électronique il devrait “exploser”, car le potentiel positif se retrouve sur le (-) du condensateur, mais dans ce cas de figure, le potentiel au point B lui!se retrouve aussi à un potentiel positif donc suffisamment haut pour avoir un état logique haut en entrée du U1:C, ce qui donne en sortie du U1:C un état logique bas qui est envoyé sur l’entrée du U1:A pour que la sortie du U1:A passe à l’état logique bas. Le condensateur se retrouve donc avec une tension nul à ses bornes. ….
Si nous mettons donc le potentiomètre le plus à gauche possible c’est-à-dire sur l’entrée du U1:C et que l’entrée se retrouve avec un haut logique, la sortie du U1:C passe à l’état bas et la sortie du U1:A passe à l’état haut la différence de potentiel au bornes du condensateur est donc nulle.
Continuons la suite, la sortie du U1:A est à l’état logique haut, la sortie du U1:B passe donc à l’état bas, on se retrouve maintenant avec un état bas au point B, la sortie du U1:C passe donc à l’état haut et la sortie du U1:A passe à l’état bas (inversion par rapport au précédent exemple).
humm! dans un cas de figure, on tourne en rond!!! et la différence de potentiel aux bornes du condensateur est toujours nul, par contre si on s’intéresse au led D1 et D2, celle-ci sont les deux allumées puisque à chaque fois les sorties changes d’états très très vite…
Potentiomètre RV1
Nul besoin de faire des commentaires, ce potentiomètre sert uniquement à modifer l’oscillation
Un peu de théorie
Pour les plus curieux je vous joins une Note de calcul
Prototype


Non non ce n’est pas un Marsupilami….
j’ai quand même exagéré sur la tension admissible pour le condensateur. Pour le coup j’ai préféré utiliser une led bicolore.
Circuit(s) imprimé(s)
Aucun
Historiques
01/10/2017
-1er mise à disposition
Dernière mise à jour le 19/09/17
Présentation

Wikipedia : Le protocole RC5 ou RC-5 est un des nombreux protocole de communication binaire utilisé par les télécommandes infrarouges des appareils électroniques et particulièrement dans les appareils électroniques audiovisuels.
Principe d’une trame RC5
Une trame au format RC5 se compose de 14 bits avec :
- 2 bits de départ (synchronisation de la réception infrarouge);
- 1 bit de basculement (change à chaque nouvel appui sur la touche considérée);
- 5 bits d’adressage du système (appareil concerné: tv, dvd…);
- 6 bits de commande (changement de chaîne, volume, veille…)
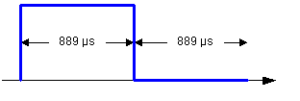
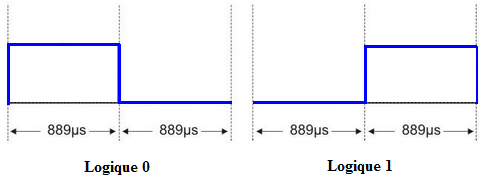
Un bit est composé d’un état logique HAUT « 1 » et d’un état logique BAS « 0 » il correspond à ceci :

La période de ce bit est donc égale à :
Tbit=2*889µs = 1778µs soit une période de 1,778ms.
Sachant cela on peut donc calculer la longueur d’une trame envoyé qui est donc :
Ttrame = 2bits départ + 1 bit basculement + 5 bits adressage + 6 bits commande
Ttrame = (2 * 0.001778) + (1*0.001778) + (5*0.001778) + (6*0.001778) = 0.024892µs soit 24,892ms
Si on arrondi on obtient 25ms…
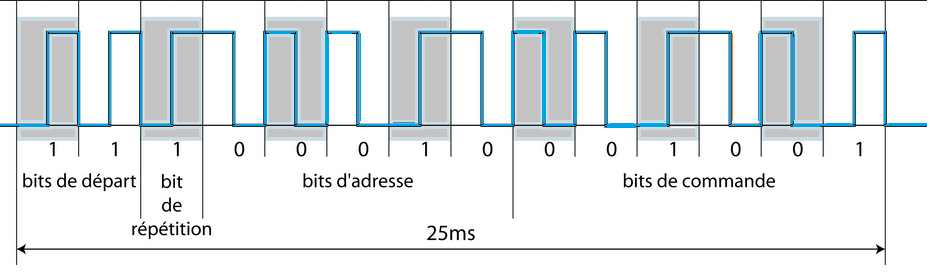
Aspects d’une trame

Ce codage de trame s’appelle le codage Manchester, un nouveau nom à comprendre et à analyser mais avant d’en parler regardons comment réaliser un bits avec une diode infrarouge.
Comment réaliser un bits et des créneaux avec une diode infra Rouge
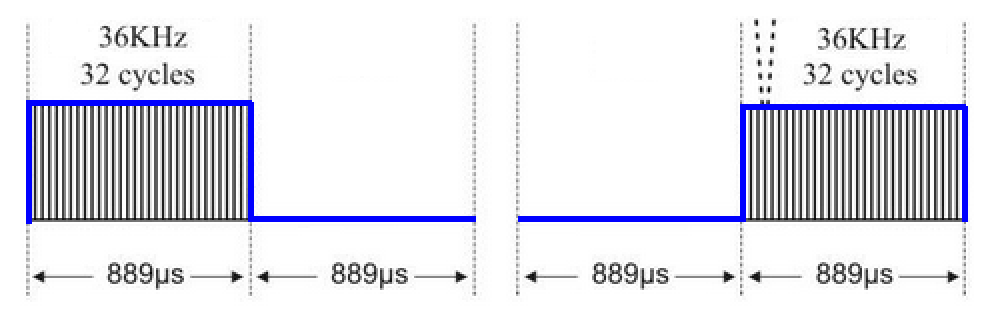
Les créneaux réalisés par la diode Infrarouge ne sont pas des créneaux comme nous l’avant vu ci-dessus, mais une multitude de signaux qui sont eux aussi en créneaux, c’est ce qu’on appelle « une modulation bi-phase »

En effet, à l’intérieur d’un créneau, nous avons 32 cycles de créneaux qui ont une fréquence de 36Khz.
Le calcul est simple, si il y’a 32 cycles en 889µs, cela veut dire que pour 1 cycle nous avons (règle de 3) 27,7µs (889µs/32 = 27,7µs) arrondi donne 28µs.
Pour rappel :
Un cycle correspond à une période c’est-à-dire qu’un signal qui se répète plusieurs fois dans le temps est considéré comme une période.
Le créneau bleu ci-dessus correspond à une période c’est-à-dire 1 cycle)
Il en résulte qu’une période fait 28µs soit F=1/T = 1/0,000028= 35714Hz arrondi donne 36Khz.
(Entre nous une méthode plus rapide à calculer était de faire le nombre de cycle divisé par la durée soit 32/0.000889 = 35995Hz soit 36Khz).
Bon maintenant que nous avons vu comment était réalisé un crénau puis un bits regardons le fonctionnement du codage Manchester
Fonctionnement du Codage Manchester
Bon, nous y voilà !!! Nous avons parlé comment réaliser un bit, et une trame, mais comme je le disais précédemment une trame ce code en utilisant le codage Manchester. Le codage Manchester est un codage synchrone, ce qui signifie que les données à transmettre, intègrent également l’horloge de synchronisation nécessaire à leur décodage.
Revenons à cette trame

1er bit de départ
Le bit de départs est avant tout composé d’un état BAS qui dur 889µs et d’un état HAUT qui dur lui aussi 889µs (bit = 0.001778µs
Il en résulte qu’il s’agit d’un « 1 » logique.
2ème bit de départ
Pour ce 2ème bit de départs c’est la même chose, il s’agit aussi d’un « 1 » logique
3ème bit (bit de répétition)
Encore une fois il s’agit là aussi d’une « 1 » au niveau logique haut.
4ème bits
Dans ce cas de figure on passe à l’état logique HAUT qui dur 889µs et d’un état logique BAS qui 889µs il en résulte que ce bit est à l’état logique « 0 »
En conclusion on peut représenter les bits sous cette forme :

Proteus Easy HDL

(Clique pour mieux voir)
Comment réaliser une trame sous Proteus??? et bien Proteus propose dans ces générateurs, un générateur appelé Easy HDL, qui permet en mode script décrire des lignes de code (attention je ne vais pas rentrer dans les détails de ce langage puisque dans la rubrique Aide sous Proteus, vous avez toutes les explications possible pour réaliser un petit morceau de code).
Un aperçu de la liste des exemples (En Anglais)

Comment utiliser Easy HDL
Comment trouver Easy HDL sous Proteus nul besoin d’installer de logiciel ou autre!! Ce n’est pas compliqué je vous laisse suivre ci-dessous le processus (Cliquer sur l’image pour agrandir)

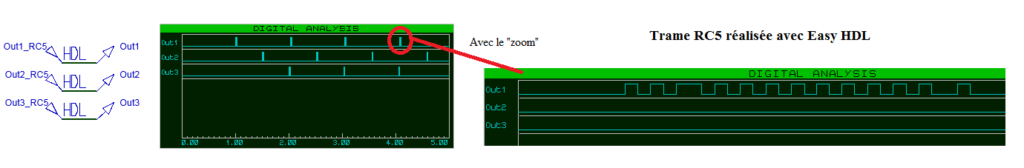
Réalisation Trame RC5 avec Easy HDL
J’avais envie de mettre en pratique la théorie sur le RC5 et de faire moi même ma propre trame RC5 en respectant à la lettre le protocole ainsi que le codage Manchester. A partir de la je me suis beaucopu documenter autour de du Easy HDL qui estun outil puissant car il peu réaliser beaucoup de fonction. Mais avant de me lancer dans un programmation à ce tirer les cheveux dans tout les sens et de faire une “usine à gaz”, j’ai tout d’abord écrit les bits à la suite des autres tout simplement.
Le programme du Script Easy HDL est ci-dessous
|
// Definie les variables FLOAT PeriodeBit=1.778m FLOAT Etat = PeriodeBit / 2 INT i=0 OUT=0 // On met la sortie à état logique “0” SLEEP FOR 1000m // On attend 1sec GOTO LOOP // On activre le “Label LOOP” FOR i=0 TO 13 IF i=0 THEN // 1 er bit start IF i=1 THEN // 2ème bit start IF i=2 THEN // bit de réception IF i=3 THEN // Adresse 4 IF i=4 THEN // Adresse 3 IF i=5 THEN // Adresse 2 IF i=6 THEN // Adresse 1 IF i=7 THEN // Adresse 0 IF i=8 THEN // Commande 5 IF i=9 THEN // Commande 4 IF i=10 THEN // Commande 3 IF i=11 THEN // Commande 2 IF i=12 THEN // Commande 1 IF i=13 THEN // Commande 0 NEXT i OUT=0 |
Comme vous pouvez le constater il s’agit ici d’un script assez long puisque celui-ci permet de travailler sur chaque bits différents avec entre chaque espaces le “1er bit de Start”/”2ème bit de Start”/”bit de réception”/etc…
Ainsi, grâce à ce Script, nous obtenons une trame RC5 prête à être envoyée.
Amélioration du code
Nous avons vu précédemment qu’il est assez fastidieux de changer à tour de rôle chaque bits de la trame RC5. Le nouveau « code » plutôt un Script, a été amélioré par mes soins afin de pourvoir changer :
- Bits de réception
- Adressage
- Commande
Dans ce nouveau Script, il est ainsi possible d’agir sur ces 3 données en modifiant les DATAs qui sont accessibles dans cette “portion” du Script:
|
INT Reception,Adresses,Commandes // Variables DATA 0x01, 0x02, 0x01 // DATA à modifier {Bits de réception/Adressage/commande} READ Reception,Adresses,Commandes // Lecture des données situées dans DATA les unes après les autres… |
Attention!!!
- bit de réception n’autorise que 2 valeurs (0x00 ou 0x01) !! (0x01 = Hexadécimal donne en binaire “01”)
- Adressage valeur comprise entre 0x00 à 0x1F (5 bits max) (0x1F = Hexadécimal donne en binaire “11111”)
- Commande valeur comprise entre 0x00 à 0x3F (6 bits max) (0x3F = Hexadécimal donne en binaire “111111”)
Il ne reste plus qu’à modifier les valeurs afin d’obtenir une trame RC5 beaucoup plus facile à interpréter et à modifier par le Script.
|
// Definie les variables FLOAT PeriodeBit=1.778m FLOAT Etat = PeriodeBit / 2 INT h,i,j,k,m,n INT Reception,Adresses,Commandes // Variables DATA 0x01, 0x02, 0x01 // DATA à modifier {Bits de réception/Adressage/commande} READ Reception,Adresses,Commandes // Lecture des données situées dans DATA les unes après les autres… i=0 OUT=0 //Read – Bit de réception / Adresse / Commande SLEEP FOR 1000m i = i+1 // 1er bit start OUT = 0 SLEEP FOR Etat OUT = 1 SLEEP FOR Etat // 2ème bit start OUT = 0 SLEEP FOR Etat OUT = 1 SLEEP FOR Etat // bit de réception (TOGGLE) IF (Reception=1) THEN OUT = 0 SLEEP FOR Etat OUT = 1 SLEEP FOR Etat ELSE OUT = 1 SLEEP FOR Etat OUT = 0 SLEEP FOR Etat ENDIF i=2 //=============================== // ADRESSES 0..4 //=============================== IF (i=2) THEN FOR j=0 TO 4 // Adress 0..4 IF (Adresses & (1 << 4-j)) THEN IF (Commandes & (1 << 5-k)) THEN |
Dernière mise à jour le 06/09/17
Présentation
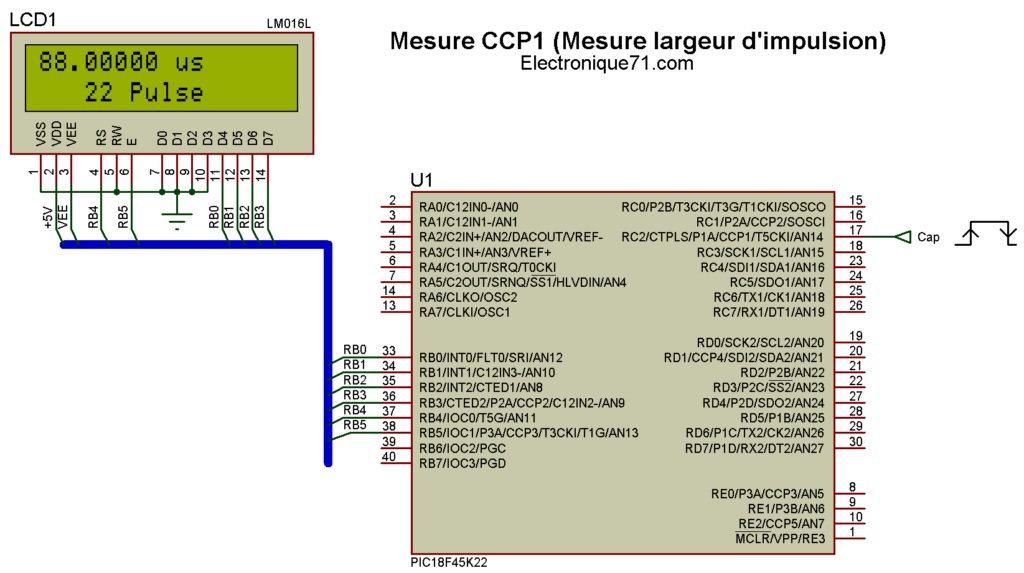
Nous allons voir dans ce présent article comment utiliser le mode capture (CCP) d’un PIC et de réaliser une mesure en centimètre près. Pour ma part j’utilise le PIC de la famille 18F plus précisément le PIC 18F45K22. Le CCP permet de détecter le front montant ou bien descendant ou voir même les 2 à la fois. Il faudra tout d’abord spécifier l’entrée qui sera “percuter” par ce front afin que le PIC puisse réaliser les calculs afin de connaitre le temps mis entre la montée et la descente de l’impulsion. Ce montage électronique va donc permettre de mesure la largeur de l’impulsion issue sur sa broche.
Afin de connaitre cette largeur d’impulsion, nous allons utiliser un ecran LCD 12×16 caractères pour afficher cette mesure. Par la suite on verra comment utiliser un tel montage électronique et de comprendre sont utilisation.
Schéma
Fonctionnement
Avant de rentrer dans les détails assez techniques il faut avant tout faire le tour au niveau du datasheet au chapitre CAPTURE/COMPARE/PWM.
Le PIC18F45K22, contient 3 modules renforcés (ECCP1/ECCP2/ECCP3) ,puis 2 autres modules standard CCP4/CCP5. Ces modules sont retrouvés sur les broches :
RC2 = CCP1
RC1/RB3 = CCP2
RC6/RB5/RE0 = CCP3
RB0/RD1 = CCP4
RA4/RE2 = CCP5
C’est en mode Capture que nous allons travailler en utilisant le périphérique CCP1 de la broche du PIC 18F45K22.
Registre CCPTMRS0
Une fois sélectionner le mode, nous allons maintenant nous intéresser à une autres option et qui permet de « capturer » un évènement lorsque celui-ci ce produit sur la broche du PIC.Il s’agit du registre CCPTMRS0 qui permet d’utiliser le mode CAPTURE/COMPARE pour le timer1.
En mode Capture il est possible d’utiliser les Timer1, Timer3 et Timer5 qui travail sur 16 bits chacun. A savoir que pour notre cas nous allons utiliser uniquement le Timer1 puisque celui-ci correspond au CCP1 = Timer1 (CCP3=Timer3, etc…).
Le registre CCPTMRS0 va permettre de sélectionner le type de front que nous voulons obtenir (front montant et front descendant). Afin d’initialiser le PIC à sa mise sous tension et que celui-ci utilise bien le Timer1, nous allons donc faire le réglage de ce bits soit:
CCPTMRS0.C1TSEL0:=0;
CCPTMRS0.C1TSEL1:=0;
Nous pouvons désormais utiliser le mode compare/capture (je suis sûr que vous l’avez remarqué, les modes compares et capturse sont activés en même temps).
Registre CCP1CON
Le registre CCP1CON quant à lui, va permettre de régler si nous voulons déclencher le Timer1 sur front montant ou sur front descendant les deux cas sont bien sûr possible aussi.
Nous allons donc régler CCP1CON sur un front montant (nous verrons plus tard comment le passer sur un front descendant). Pour ce faire il suffit de placer:
CCP1CON.CCP1M0 :=1
CCP1CON.CCP1M1:=0
CCP1CON.CCP1M2 :=1
CCP1CON.CCP1M3 :=0
Plutôt que d’appeler les bits 1 par 1, j’aurais pu faire de cette façon:
CCP1CON:=%00000101
Et voilà, j’ai activé sur front montant voyons la suite maintenant.
Lorsqu’un évènement (front montant ou descendant) intervient sur la broche RC2 (CCP1), une capture est effectuée, ce qui va déclencher une interruption.
Afin d’intervenir dans cette interruption, nous allons utiliser la routine nommée « procedure interrupt » de MikroPascal.
Pour utiliser les interruptions il va donc falloir activer les bits CCP1IF du registre PIR1, ainsi que le registre PIE1 pour activer les interruptions du CCP1IE.
Mais !! c’est quoi CCP1IF et CCP1IE ??? du registre PIR1 et PIE1 ???
C’est ce que nous allons voir tout de suite après…!!
Registre PIE1 et PIR1
Afin d’accéder aux bits CCP1IE et CCP1IF, il faut avant tout passer par le registre PIE1.
PIE1.CCP1IE :=1 ; En langage de programmation, cela veut dire que nous appelons dans le registre PIE1 le bits CCP1IE, et que nous mettons de bits à l’état 1 logique (on active le mode CCP1 en interruption) (voir datasheets).
PIR1.CCP1IF :=0 ; En langage de programmation, cela veut dire que nous appelons dans le registre PIR1 le bits CCP1IF, et que nous mettons de bits à l’état 0 logique, afin que le drapeau ne soit pas levé. Oui on parle de drapeau car à chaque fois qu’une interruption va se produire le drapeau sera levé (soit 1 logique). Une fois le drapeau levé il faut le redescendre (0 logique), ainsi on recommence le cycle à l’infinie en, espérant que le PIC ne nous lâche pas !!!
Programme du PIC
|
program Capture_Signal; <spanstyle=”color: #ffff99;”>var LCD_RS: sbit at LATB4_bit; LCD_EN: sbit at LATB5_bit; LCD_D4: sbit at LATB0_bit; LCD_D5: sbit at LATB1_bit; LCD_D6: sbit at LATB2_bit; LCD_D7: sbit at LATB3_bit; LCD_RS_Direction: sbit at TRISB4_bit; LCD_EN_Direction: sbit at TRISB5_bit; LCD_D4_Direction: sbit at TRISB0_bit; LCD_D5_Direction: sbit at TRISB1_bit; LCD_D6_Direction: sbit at TRISB2_bit; LCD_D7_Direction: sbit at TRISB3_bit; iHiDown: Word; iLoDown: Word; iResultDown: Word; iResult: Word; bState: boolean; iValueResult: real; AffResult: array[10] of char; AffResult2: array[6] of char; procedure init; |
Protoype

Réalisé uniquement sur la platine EasyPIC 7.
Circuit imprimé
Aucun
Historiques
- 07/09/17
Première mise à disposition.
Dernière mise à jour le 30/04/17
Présentation
Quelque fois il est interessant de sélectionner par le biais d’un ascenseur des données, c’est ce que nous allons voir à l’aide du ComboBox
Programmation en C#
Il faut avant tout sélectionner le Combobox, et le placer dans le Form

Une fois le Combobox placé dans le Form, puis ensuite ne reste plus qu’à faire un double clic dans cette ComboBox pour « l’activer »


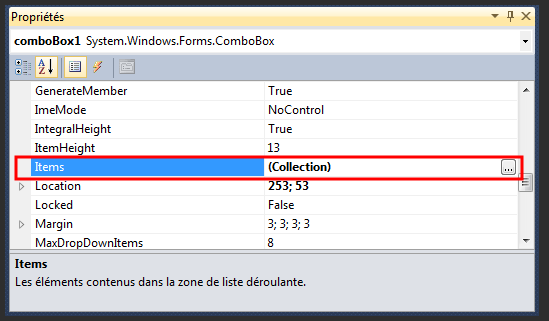
Le remplissage des lignes du Combobox sont réalisé à partir de Items, pour cela il suffit de faire un clique gauche sur le Combobox puis propriété.

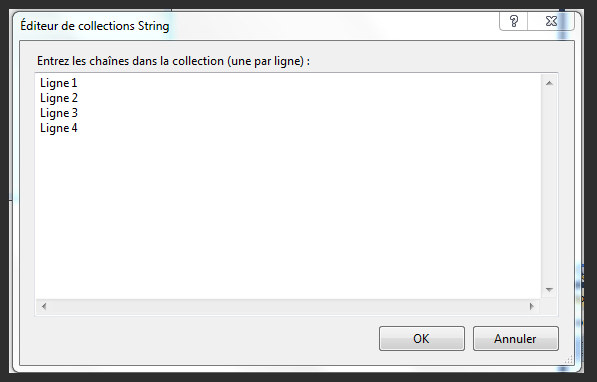
Ensuite il suffit d’écrire les lignes qui seront situées dans le Combobox. Exemple ci-dessous
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
}
}
}
|
Prototype en vidéo
Oui et vraiment simple
Historiques
30/04/17
– Première mise à disposition
Dernière mise à jour le 30/04/17
Présentation

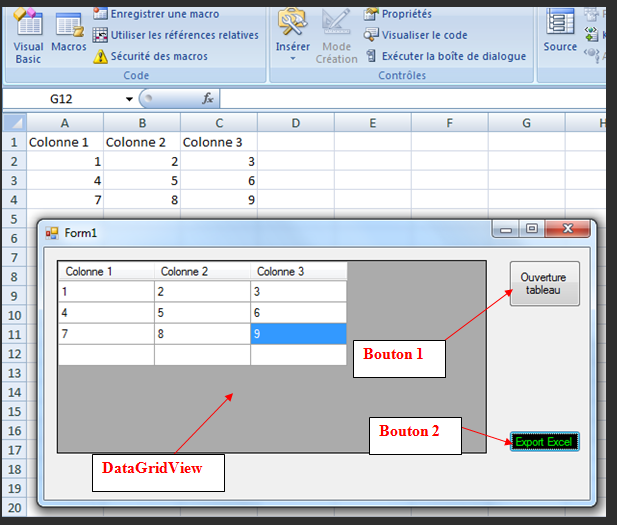
Dans ce présent article, Nous allons voir comment envoyer des données d’un DataGridView dans un tableur Excel en utilisant uniquement 3 colonnes (Colonne 1, Colonne 2, Colonne3) du DataGridView.
Chaques données rentrées dans le tableau du DataGridView seront envoyées dans un tableur Excel en respectant la mise en forme.
Une petite vidéo disponible afin de mieux comprendre est disponible dans la rubrique “Prototype” ainsi que la programmation en C#.
Programmation en C#
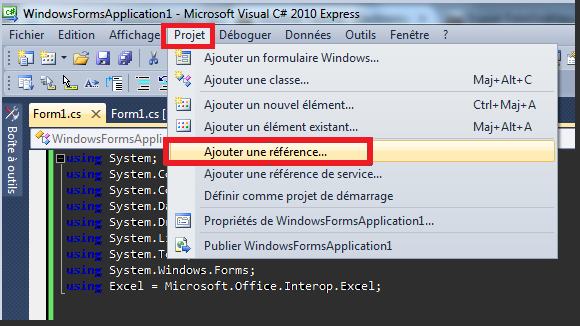
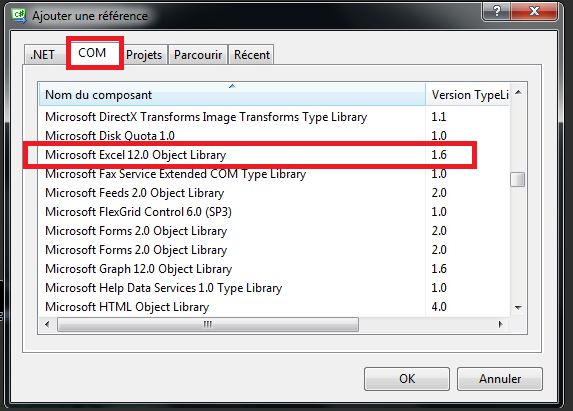
Avant de commencer la programmation en C# il faut avant tout ajouter la référence Microsoft Excel pour que Visual Studio puisse communiquer avec Excel


using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using Excel = Microsoft.Office.Interop.Excel;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
dataGridView1.CurrentCell.Style.BackColor = Color.LightGreen;
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.RowHeadersVisible = false; // on modifie l'aspect du tableau
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
}
private void button2_Click(object sender, EventArgs e)
{
var excelApp = new Excel.Application();
excelApp.Visible = true;
Excel._Worksheet workBooks = (Excel.Worksheet)excelApp.ActiveSheet;
//Ouverture du fichier Excel, à vous de choisir l'emplacement ou est situé le fichier excel ainsi que son nom!!
Microsoft.Office.Interop.Excel._Workbook workbook = excelApp.Workbooks.Open(@"C:\Users\Julien\Desktop\Classeur1.xlsx");
workBooks = workbook.Sheets["Feuil1"]; // On sélectionne la Feuil1
workBooks = workbook.ActiveSheet;
workBooks.Name = "Electronique71.com"; // on renomme la Feuil1
dataGridView1.RowHeadersVisible = false;
for (int Rows = 1; Rows < dataGridView1.Columns.Count + 1; Rows++)
{
workBooks.Cells[1, Rows] = dataGridView1.Columns[Rows - 1].HeaderText;
}
// on recopie toutes les valeurs du DataGridView dans le fichier Excel
for (int Rows = 0; Rows < dataGridView1.Rows.Count - 1; Rows++)
{
for (int Columns = 0; Columns < dataGridView1.Columns.Count; Columns++)
{
workBooks.Cells[Rows + 2, Columns + 1] = dataGridView1.Rows[Rows].Cells[Columns].Value;
}
}
// sauvegarde du fichier Excel (volontairement j'ai créer un dossier sur le bureau nommé Electronique71
// puis dans ce dossier j'ai renommé le classeur Excel "Classeur1.xlsx" sous le nom "Fichier")
workbook.SaveAs(@"C:\Users\Julien\Desktop\Electronique71\Fichier",
Type.Missing, Type.Missing, Type.Missing, Type.Missing, Type.Missing,
Microsoft.Office.Interop.Excel.XlSaveAsAccessMode.xlExclusive,
Type.Missing, Type.Missing, Type.Missing, Type.Missing);
// Fermeture de l'application Excel
excelApp.Quit();
}
}
}
|
Prototype en vidéo
Dans ce prototype je vais créer un classeur que je vais nommer “Classeur1.xlsx” puis je vais créer un dossier nommé “Fichier”, ensuite le reste sera exécuté par la programmation en C#
Historiques
30/04/17
– Première mise à disposition
Dernière mise à jour le 30/04/17
Présentation
Le but est de modifier l’aspect du tableau, comme vous pouvez le constater.
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
dataGridView1.CurrentCell.Style.BackColor = Color.LightGreen;
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 5;
DataGridViewCellStyle style = dataGridView1.ColumnHeadersDefaultCellStyle;
style.Font = new Font(dataGridView1.Font, FontStyle.Bold);
dataGridView1.RowHeadersVisible = false; // modifie "l'aspect" du tableau en mettant True ou False
dataGridView1.Columns[0].Name = "Nom";
dataGridView1.Columns[1].Name = "Prénom";
dataGridView1.Columns[2].Name = "Age";
dataGridView1.Columns[3].Name = "Domicile";
dataGridView1.Columns[4].Name = "N° Tel";
this.dataGridView1.DefaultCellStyle.ForeColor = Color.Black;
}
}
}
|
Prototype en vidéo
Non aucun
Historiques
30/04/17
– Première mise à disposition
Dernière mise à jour le 08/04/17
Présentation
Rien de bien compliqué non plus, juste mettre en caractère gras des noms situés dans chaque cellules du datagridview et en utilisant toujours le langage C#.
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
dataGridView1.CurrentCell.Style.BackColor = Color.LightGreen;
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 5;
DataGridViewCellStyle style = dataGridView1.ColumnHeadersDefaultCellStyle;
style.Font = new Font(dataGridView1.Font, FontStyle.Bold);
dataGridView1.RowHeadersVisible = false;
dataGridView1.Columns[0].Name = "Nom";
dataGridView1.Columns[1].Name = "Prénom";
dataGridView1.Columns[2].Name = "Age";
dataGridView1.Columns[3].Name = "Domicile";
dataGridView1.Columns[4].Name = "N° Tel";
this.dataGridView1.DefaultCellStyle.ForeColor = Color.Black; // couleur titre colonne en noir
}
}
}
|
Prototype en vidéo
Historiques
08/04/17
– Première mise à disposition
Dernière mise à jour le 08/04/17
Présentation
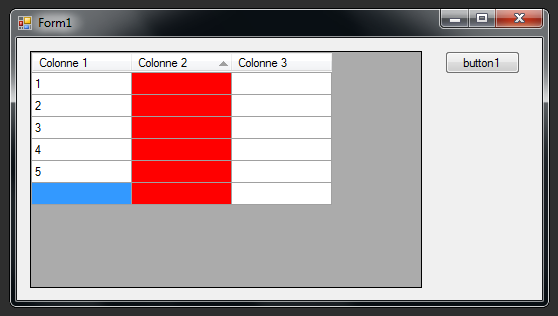
Nous allons voir dans cette article qu’il est tout a fait possible de “colorer” une colonne entière située dans un DatGridView. Pour cela je vous laisse suivre les étapes évoqué ci-dessous et de voir en vidéo toutes ces explications simples.
Programmation en C#

Lorsque le DataGridView est inséré dans le Form, il suffit de faire un clic gauche et de sélectionner “propriété”

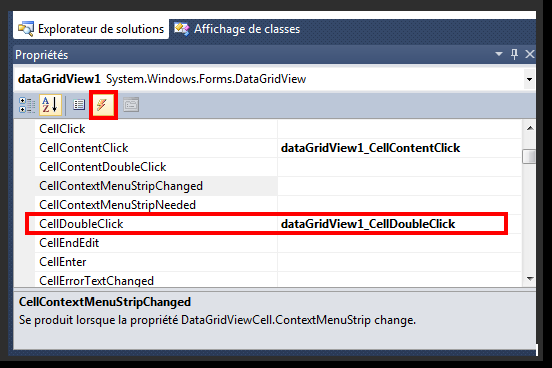
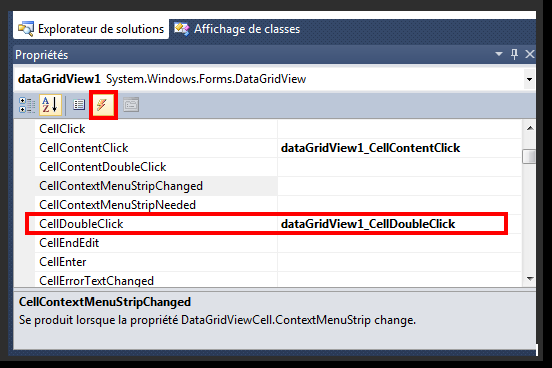
Une fois le clic réalisé sur propriété, il vous faudra allez sur le “petit éclaire” pour sélectionner un autre menu ou d’autres fonctionnalités sont disponibles. Il suffit maintenant de sélectionne la ligne “CellDoubleClik” puis double cliquer dessus pour activer dans le compilateur “dataGridView1_CellDoubleClick“
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
dataGridView1.RowHeadersVisible = false; // on désactive RowHeadersVisble
}
private void dataGridView1_CellDoubleClick(object sender, DataGridViewCellEventArgs e)
{
int i = e.ColumnIndex; // on récupère l’événement de la souris qui est ColumnIndex pour la colonne
dataGridView1.Columns[i].DefaultCellStyle.BackColor = Color.Red; // après le "." possible de mettre différentes couleurs
}
}
}
|
Prototype en vidéo
Historiques
08/04/17
– Première mise à disposition
Dernière mise à jour le 08/04/17
Présentation
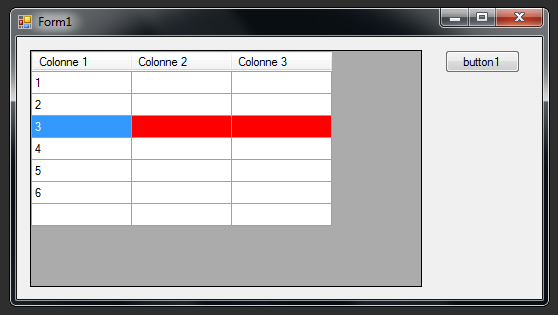
Nous allons voir dans cette article qu’il est tout a fait possible de “colorer” une ligne entière située dans un DatGridView. Pour cela je vous laisse suivre les étapes évoqué ci-dessous et de voir en vidéo toutes ces explications simples.
Programmation en C#

Lorsque le DataGridView est inséré dans le Form, il suffit de faire un clic gauche et de sélectionner “propriété”

Une fois le clic réalisé sur propriété, il vous faudra allez sur le “petit éclaire” pour sélectionner un autre menu ou d’autres fonctionnalités sont disponibles. Il suffit maintenant de sélectionne la ligne “CellDoubleClik” puis double cliquer dessus pour activer dans le compilateur “dataGridView1_CellDoubleClick“
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
dataGridView1.RowHeadersVisible = false; // on désactive RowHeadersVisble
}
private void dataGridView1_CellDoubleClick(object sender, DataGridViewCellEventArgs e)
{
int i = e.RowIndex; // on récupère l’événement de la souris qui est RowIndex pour la ligne
dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.Red; // après le "." possible de mettre différentes couleurs
}
}
}
|
Prototype en vidéo
Historiques
08/04/17
– Première mise à disposition