Julien
Dernière mise à jour le 08/04/17
Présentation
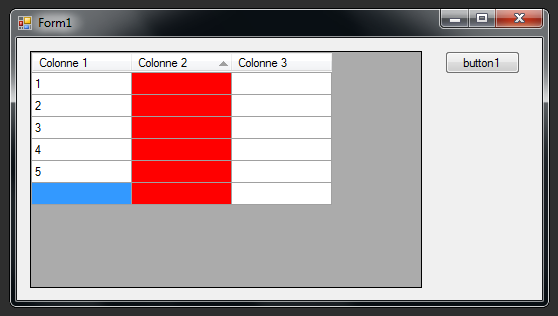
Nous allons voir dans cette article qu’il est tout a fait possible de “colorer” une colonne entière située dans un DatGridView. Pour cela je vous laisse suivre les étapes évoqué ci-dessous et de voir en vidéo toutes ces explications simples.
Programmation en C#

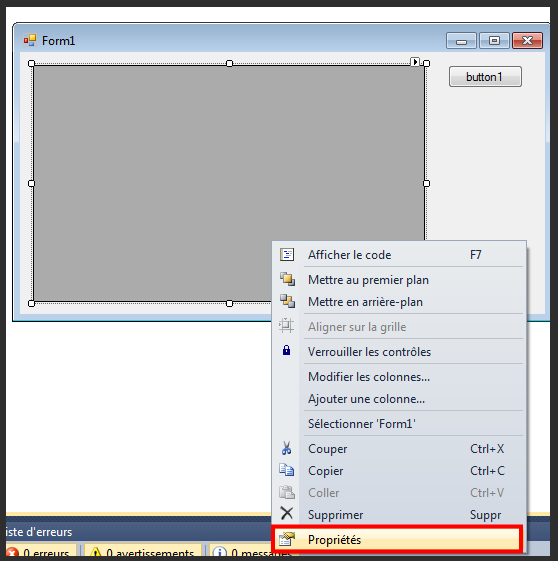
Lorsque le DataGridView est inséré dans le Form, il suffit de faire un clic gauche et de sélectionner “propriété”

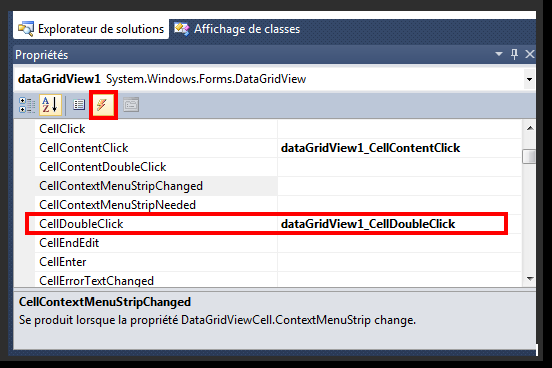
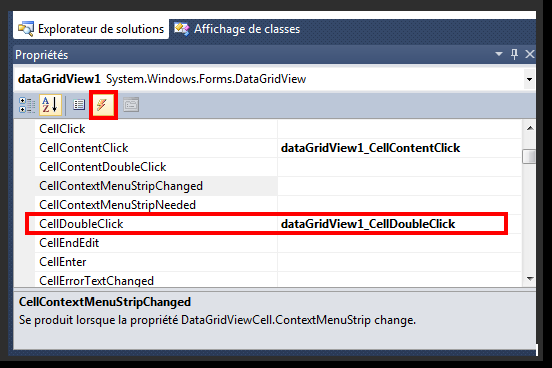
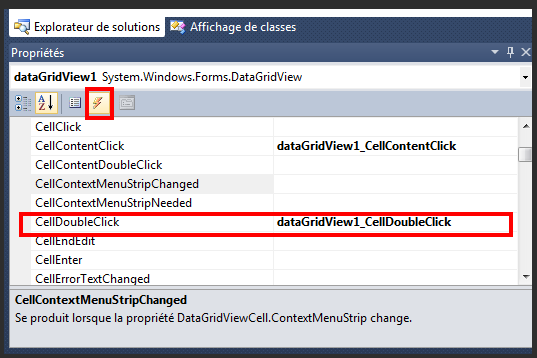
Une fois le clic réalisé sur propriété, il vous faudra allez sur le “petit éclaire” pour sélectionner un autre menu ou d’autres fonctionnalités sont disponibles. Il suffit maintenant de sélectionne la ligne “CellDoubleClik” puis double cliquer dessus pour activer dans le compilateur “dataGridView1_CellDoubleClick“
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
dataGridView1.RowHeadersVisible = false; // on désactive RowHeadersVisble
}
private void dataGridView1_CellDoubleClick(object sender, DataGridViewCellEventArgs e)
{
int i = e.ColumnIndex; // on récupère l’événement de la souris qui est ColumnIndex pour la colonne
dataGridView1.Columns[i].DefaultCellStyle.BackColor = Color.Red; // après le "." possible de mettre différentes couleurs
}
}
}
|
Prototype en vidéo
Historiques
08/04/17
– Première mise à disposition
Dernière mise à jour le 08/04/17
Présentation
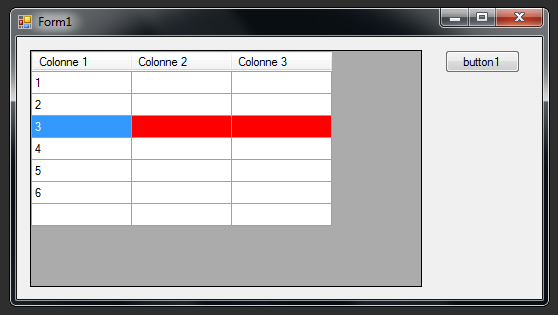
Nous allons voir dans cette article qu’il est tout a fait possible de “colorer” une ligne entière située dans un DatGridView. Pour cela je vous laisse suivre les étapes évoqué ci-dessous et de voir en vidéo toutes ces explications simples.
Programmation en C#

Lorsque le DataGridView est inséré dans le Form, il suffit de faire un clic gauche et de sélectionner “propriété”

Une fois le clic réalisé sur propriété, il vous faudra allez sur le “petit éclaire” pour sélectionner un autre menu ou d’autres fonctionnalités sont disponibles. Il suffit maintenant de sélectionne la ligne “CellDoubleClik” puis double cliquer dessus pour activer dans le compilateur “dataGridView1_CellDoubleClick“
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
dataGridView1.RowHeadersVisible = false; // on désactive RowHeadersVisble
}
private void dataGridView1_CellDoubleClick(object sender, DataGridViewCellEventArgs e)
{
int i = e.RowIndex; // on récupère l’événement de la souris qui est RowIndex pour la ligne
dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.Red; // après le "." possible de mettre différentes couleurs
}
}
}
|
Prototype en vidéo
Historiques
08/04/17
– Première mise à disposition
Dernière mise à jour le 01/04/16
Présentation
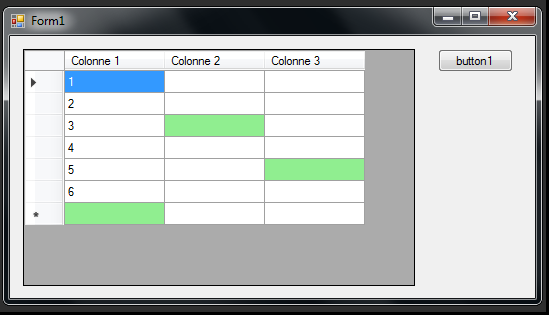
Nous allons voir comment mettre de la couleur dans une cellule d’un DataGridView en faisant un double clique gauche avec la souris, d’ailleurs l’image ci-dessus le montre. L’exemple est de couleur verte,mais il est possible d’utiliser d’autres couleurs.
Programmation en C#
Pour cela, il faut avant tout positionner le DataGridView dans le Form. Une fois ceci fait il suffit de faire un clic droit dans la zone “grisé” du DataGridView, puis ensuite poursuivre dans ces propriétés.

Ensuite dans l’explorateur de solution au niveau du DataGridView, il suffit de faire un double clique sur « CellDoubleClik » afin de l’activer dans le compilateur
« dataGridView1_CellDoubleClick »

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
dataGridView1.CurrentCell.Style.BackColor = Color.LightGreen;
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
}
private void dataGridView1_CellDoubleClick(object sender, DataGridViewCellEventArgs e)
{
// Cette procédure s'active sur double clic gauche de la souris
dataGridView1.CurrentCell.Style.BackColor = Color.LightGreen;
//dataGridView1.CurrentCell.Style.BackColor = Color.Red; // possible de mettre du rouge
}
}
}
|
Prototype en vidéo
Une petite vidéo pour l’explication c’est mieux.
Historiques
01/04/16
– Première mise à disposition
Dernière mise à jour le 01/04/16
Présentation
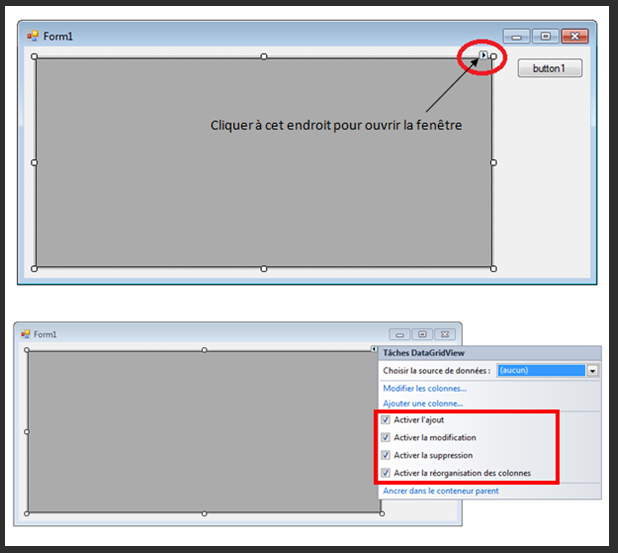
Pour pouvoir écrire dans les cellules du DataGridView il faut faire quelque réglages :

Une fois la fenêtre « Tâches DataGridView » ouverte, il est possible de choisir ce que vous désirez. Pour ma part je décide de tout valider afin que l’utilisateur puissent écrire dans une cellule (Activer la modification) et de modifier l’organisation des colonnes située dans le DataGridView.
L’exemple ci-dessous permet de créer 3 colonnes différentes et de les changer de place, puis décrire dans les cellules du DataGridView. (voir vidéo un peu plus bas)
Programmation en C#
using System;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
}
}
}
|
Prototype en vidéo
Une petite vidéo.
Historiques
01/04/16
– Première mise à disposition
Dernière mise à jour le 01/04/16
Présentation
Nons ce n’est pas le jeu du “Morpion” !!, nous allons voir dans ce présent article comment ajouter des lignes dans un DataGridView, puis, deux variantes seront présenté pour que vous puissiez faire a différence entre un ajouts d’une ligne, l’ajout d’une ligne avec un commentaire situé dans une colonne est dans une cellule précise, ou bien l’ajout de à la fois d’une ligne et du commentaire. je vous laisse voir la suite, puis pour finir une vidéo pour la visualiser les différences
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
dataGridView1.Rows.Add("", "", ""); // ajout ligne qui correspond à la ligne 0 car on compte à partir de 0
dataGridView1.Rows.Add("", "", ""); // ajout ligne qui correspond à la ligne 1
dataGridView1.Rows.Add("", "", ""); // ajout ligne qui correspond à la ligne 2
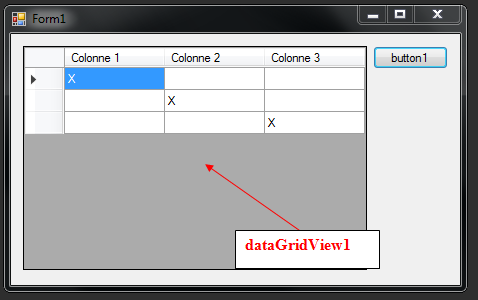
dataGridView1[0, 0].Value = "X"; // on ajoute « X » à la ligne 0 colonne 0 (cela correspond à la ligne 1 et colonne 1)
dataGridView1[1, 1].Value = "X"; // on ajoute « X » à la ligne 1 colonne 1 (cela correspond à la ligne 2 et colonne 2)
dataGridView1[2, 2].Value = "X"; // on ajoute « X » à la ligne 2 colonne 2 (cela correspond à la ligne 3 et colonne 3)
}
}
}
|
Autre variante
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
dataGridView1.Rows.Insert(0, "un", "deux", "trois"); // possible de commencer à la ligne 0
dataGridView1.Rows.Add("Electronique", "71", ".com"); // autre exemple en ajoutant uniquement
dataGridView1.Rows.Add("1", "2", "3");
}
}
}
|
Prototype en vidéo
Historiques
01/04/16
– Première mise à disposition
Dernière mise à jour le 25/03/2016
Présentation
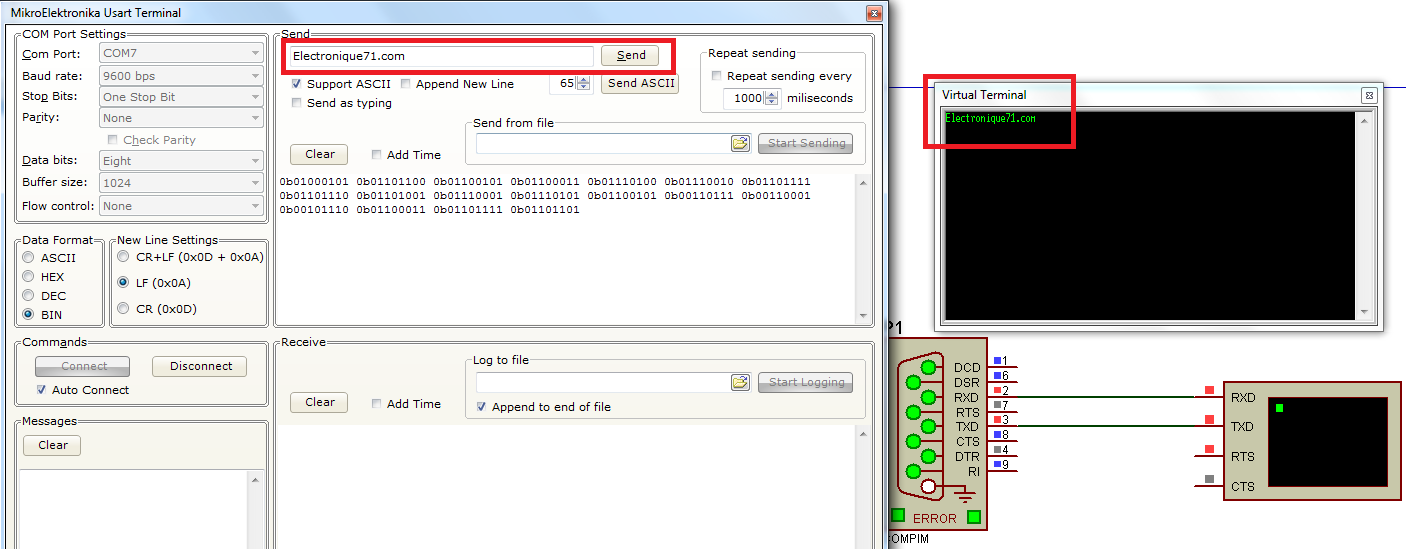
Dans cet article nous allons voir comment émuler un port situé sur votre ordinateur. Afin que vous soyez à l’aise dans les procédures, je vous laisse voir ci-dessous les explications pour que la connexion soit réalisée entre le “Virtual Serial Ports Emulator” et le Uart Terminal fourni avec MikroPascal.
Proteus
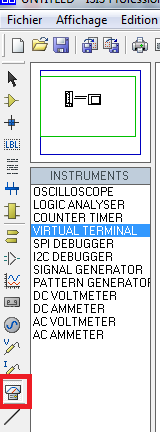
Dans Proteus il vous suffira de mettre en place le « VIRTUAL TERMINAL » et « COMPIM ».

Le VIRTUAL TERMINAL est accessible aux niveaux des instruments de mesures (Voltmètre/ampèremètre/Oscilloscope/Virtual terminal).


(clique pour agrandir)
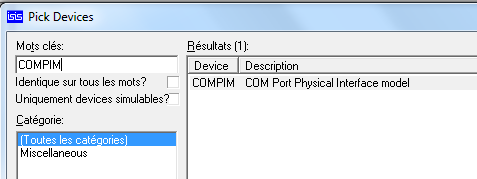
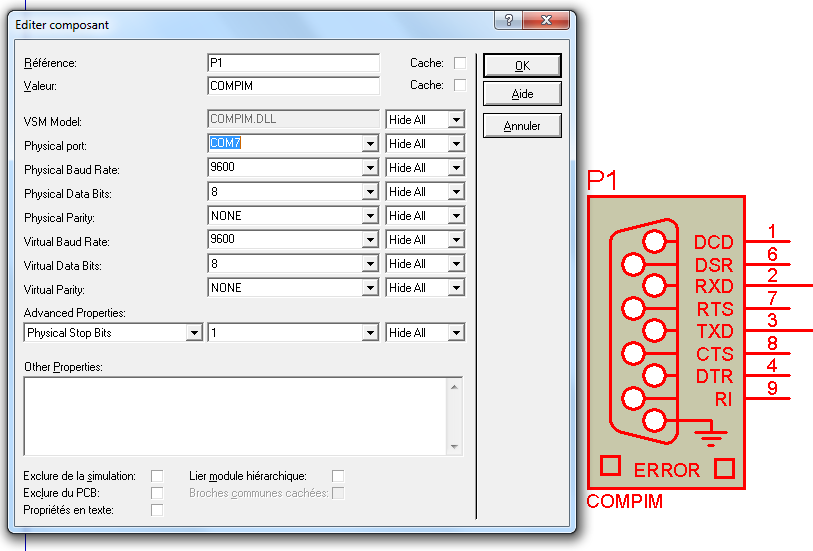
En ce qui concerne le COMPIM il suffit de faire une recherche sous Proteus et de taper en toutes lettres COMPIM.
Ensuite mettre “COM7” nous verrons plus tard pourquoi, puis bien respecter les réglages ci-dessus pour le bon fonctionnement.
Ensuite il vous faudra un émulateur de Port ou Virtual Serial Ports Emulator. Si vous ne voulez pas utiliser de port virtuel alors vous pouvez vous joindre directement au paragraphe ci-dessous nommé Protoype.
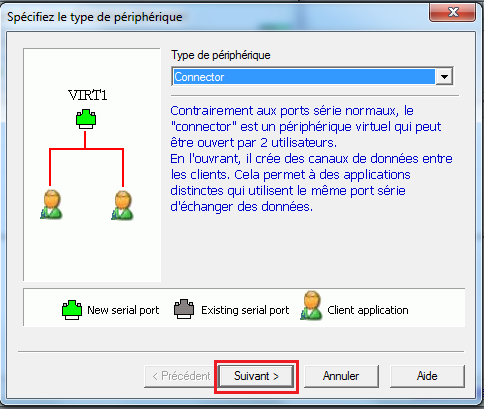
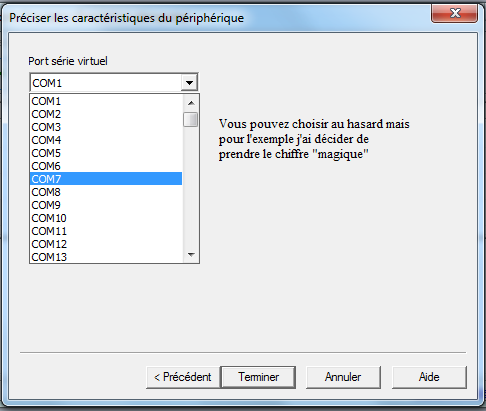
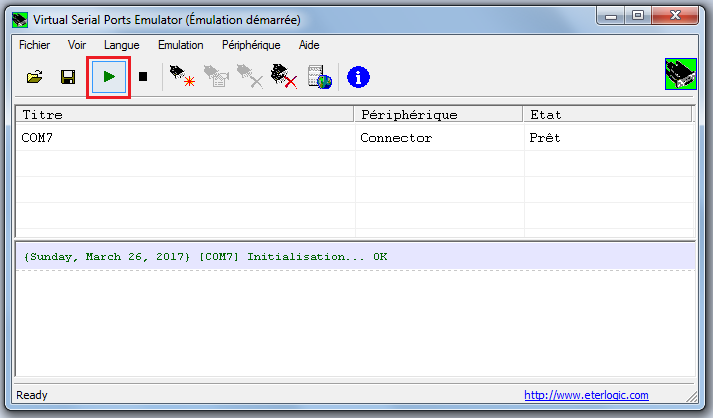
Virtual Serial Ports Emulator
![]()
Je vous laisse voir ci-dessous pas à pas comment émuler un port avec « Virtual Serial Ports Emulator »



Nous avons évoqué le “COM7” mais vous pouvez bien entendu en sélectionner un autre à condition que sous Proteus COMPIM soit aussi changé!

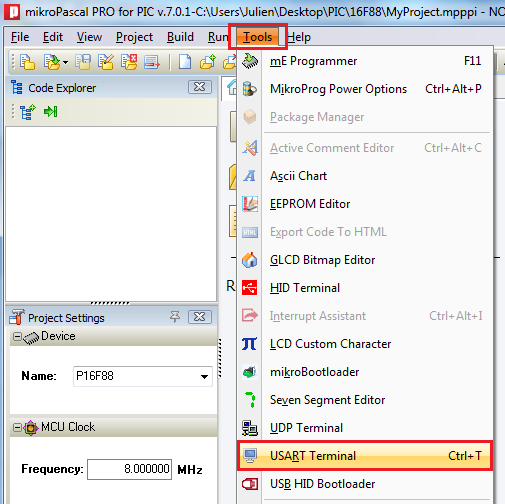
MikroElectronika Usart Terminal
Une fois l’émulateur lancé il ne reste plus qu’à ouvrir le terminal Usart sous MikroPascal

Test Proteus et Usart terminal
(Clique pour agrandir)
Comme vous pouvez le constater lorsque nous ecrivons “Electronique71.com” la connection est réalisée grâce aux port virtuel et nous avons “Electronique71.com” qui est ecrit dans le “virtual terminal” sous Proteus. Il en résulte que le Virtual Serial Ports Emulator est fonctionnel.
Prototype
Le protoype non!! mais une vidéo oui!!!.
Historiques
25/03/16
– Première mise à disposition
Dernière mise à jour le 25/03/16
Présentation
Un simple clic et tout est effacé.
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes afin de placer les lignes dans chaque colonnes
dataGridView1.Columns[0].Name = "Colonne 1"; // colonne 1
dataGridView1.Columns[1].Name = "Colonne 2"; // colonne 2
dataGridView1.Columns[2].Name = "Colonne 3"; // colonne 3
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.Columns.Clear(); // effacer - clear
}
}
}
|
Prototype en vidéo
Historiques
25/03/16
– Première mise à disposition
Dernière mise à jour le 25/03/16
Présentation
Est-ce possible d’importer des données d’un fichier Excel dans un DataGridView dans l’environnement C#? la réponse est oui!! et c’est ce que nous allons voir un peu plus bas, avec deux exemples.
Programmation en C#
Attention!! dans cette programmation il va falloir créer un fichier Excel par exemple l’enregistrer sur le bureau. Ensuite il sera important de retourver le chemin du fichier excel pour que la programmation fonctionne. Une fois le chemin retrouvé il suffira de faire un copier coller et de le placer à l’endroit qui est en gras de couleur verte OleDbConnection Excel = new OleDbConnection(@”Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Users\Julien\Desktop\Classeur1.xlsx;Extended Properties=””Excel 12.0 Xml;HDR=YES””;”);
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
using System.Data.OleDb; // ne pas oublier !!
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
// on crée une connexion vers le fichier excel reste à trouver son chemin et de modifier la partie rouge...
OleDbConnection Excel = new OleDbConnection(@"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Users\Julien\Desktop\Classeur1.xlsx;
Extended Properties=""Excel 12.0 Xml;HDR=YES"";");
OleDbCommand cmd = new OleDbCommand("select * from [Feuil1$]", Excel); // l'étoile (*) permet d'importer l'ensemble du fichier Excel
// j'ouvre la connexion
Excel.Open();
DataTable tableau = new DataTable();
OleDbDataReader Reader = cmd.ExecuteReader();
tableau.Load(Reader);
dataGridView1.DataSource = tableau;
}
}
}
|
Autre exemple
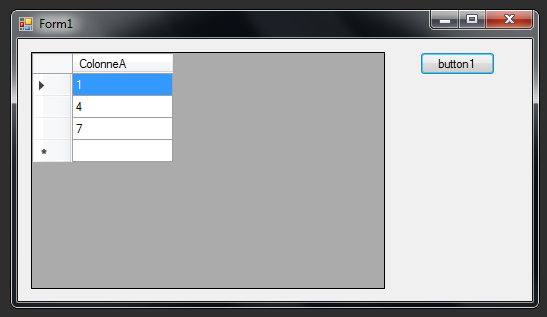
Nous avons vu précédemment que le faite de mettre une petite étoile (*) dans la ligne de programme “OleDbCommand cmd = new OleDbCommand(“select * from [Feuil1$]”, Excel);“, cela permet d’importer toute la feuille Excel. Nous allons voir qu’il est tout à fait possible d’importer le choix d’une colonne en la précisant du type: OleDbCommand cmd = new OleDbCommand(“select ColonneA from [Feuil1$]”, Excel);. Ainsi je ne fais que d’importer la colonneA (éviter de faire des espace entre le “e” et le “A”). Il ne reste plus qu’à remplacer la routine private void button1_Click(object sender, EventArgs e).
private void button1_Click(object sender, EventArgs e)
{
// on crée une connexion vers le fichier excel reste à trouver son chemin et de modifier la partie rouge...
OleDbConnection Excel = new OleDbConnection(@"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Users\Julien\Desktop\Classeur1.xlsx;
Extended Properties=""Excel 12.0 Xml;HDR=YES"";");
OleDbCommand cmd = new OleDbCommand("select ColonneA from [Feuil1$]", Excel); // remplacer (*) par ColonneA et regarder la différence
// j'ouvre la connexion
Excel.Open();
DataTable tableau = new DataTable();
OleDbDataReader Reader = cmd.ExecuteReader();
tableau.Load(Reader);
dataGridView1.DataSource = tableau;
}
|
Prototype en vidéo
Oui!! toujours…
Historiques
25/03/16
– Première mise à disposition
Dernière mise à jour le 25/03/16
Présentation
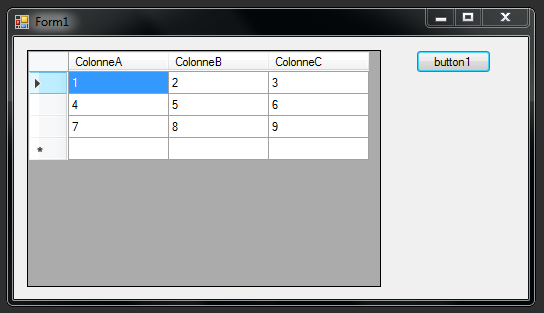
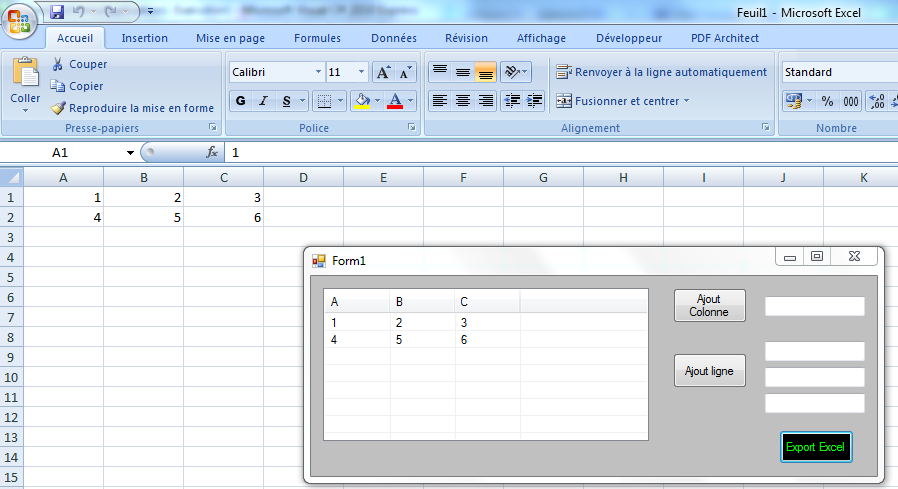
La programmation qui va suivre est une amélioration du transfert de données. En effet nous allons utiliser un DataGridView. Afin d’avoir un aperçu visuel et “vivant” une petite vidéo de démonstration disponible dans la rubrique “prototype en vidéo”. Avec un simple clic sur le bouton le DataGrid view export toutes ces données dans le fichier Excel.
Programmation en C#
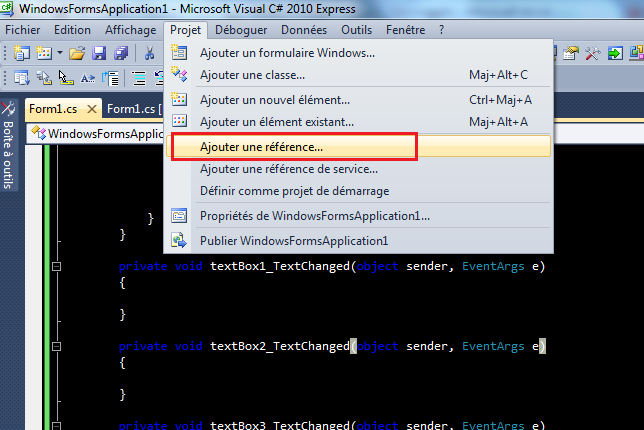
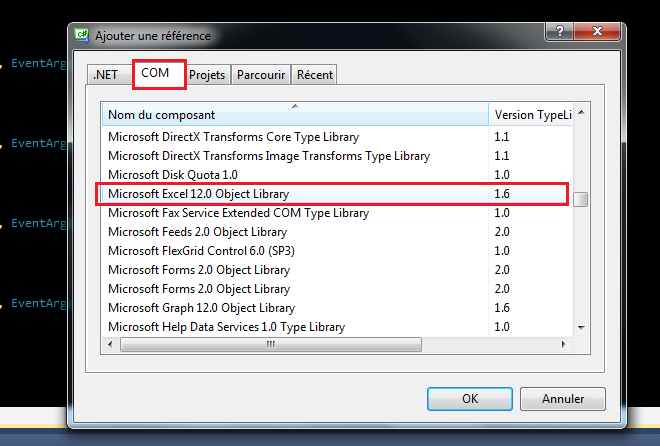
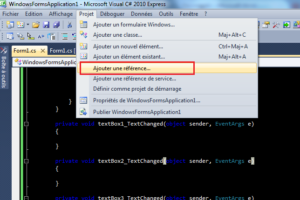
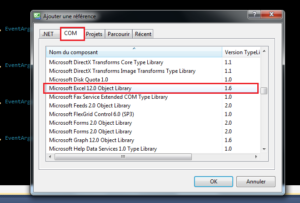
Attention!! il ne faut pas oublier d’ajouter la référence “Microsoft Excel”, et ensuite il ne restera plus qu’à copier et coller la programmation en C# ci-dessous.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
using Excel = Microsoft.Office.Interop.Excel; //importer la référence office
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
var ExcelApp = new Excel.Application();
var wb = ExcelApp.Workbooks.Add(1); // déclaration variable pour ouvrir un fichier Excel - WorkBooks
var ws = wb.Worksheets[1]; // déclaration variable WorkSheets - [1] = sheets 1 / [2] = sheets 2 / ...
ExcelApp.Visible = true;
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes
dataGridView1.Columns[0].Name = "Colonne A"; // Titre colonne A
dataGridView1.Columns[1].Name = "Colonne B"; // Titre colonne A
dataGridView1.Columns[2].Name = "Colonne C"; // Titre colonne A
ws.Cells[1, 1] = dataGridView1.Columns[0].Name; // On met le titre dans ligne 1 colonne 1
ws.Cells[1, 2] = dataGridView1.Columns[1].Name; // On met le titre dans ligne 1 colonne 2
ws.Cells[1, 3] = dataGridView1.Columns[2].Name; // On met le titre dans ligne 1 colonne 3
}
}
}
|
Autre exemple
L’exemple ci-dessous montre qu’il est possible en changeant quelque ligne du programme de pouvoir ouvrir un fichier Excel en fonction de son chemin. Remplacer la procédure “Private void button1_click(object sender, EventArgs e) par la procédure ci-dessous.
private void button1_Click(object sender, EventArgs e)
{
var ExcelApp = new Excel.Application();
var wb = ExcelApp.Workbooks.Open(@"C:\Users\Julien\Desktop\Classeur1.xlsx"); // déclaration variable pour ouvrir le classeur
var ws = wb.Worksheets[1]; // déclaration variable WorkSheets - [1] = sheets 1 / [2] = sheets 2 / ...
ExcelApp.Visible = true;
dataGridView1.ColumnCount = 3; // ajouter 3 colonnes
dataGridView1.Columns[0].Name = "Colonne A"; // Titre colonne A
dataGridView1.Columns[1].Name = "Colonne B"; // Titre colonne A
dataGridView1.Columns[2].Name = "Colonne C"; // Titre colonne A
ws.Cells[1, 1] = dataGridView1.Columns[0].Name; // On met le titre dans ligne 1 colonne 1
ws.Cells[1, 2] = dataGridView1.Columns[1].Name; // On met le titre dans ligne 1 colonne 2
ws.Cells[1, 3] = dataGridView1.Columns[2].Name; // On met le titre dans ligne 1 colonne 3
}
|
Prototype en vidéo
Vidéo cela ne change pas!!
Historiques
25/03/16
– Première mise à disposition
Dernière mise à jour le 18/03/16
Présentation

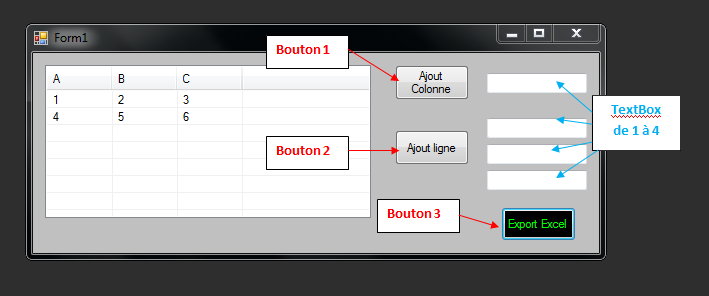
Nous allons voir qu’il est tout à fait possible à partir d’une ListView développer dans l’environnement C#, d’exporter ces données dans un fichier excel. Nous verrons aussi comment importer la référence “Microsoft Excel”
Programmation en C#
Ci-dessous vous retrouvez la correspondance des boutons:

Ensuite une fois avoir mis en place tous les boutons ainsi que les TextBox, il ne faut pas oublier d’insérer la référence “Microsof Office Excel” (voir ci-dessous)


using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
using Excel = Microsoft.Office.Interop.Excel; // permet d'activer la référence qu'il ne faut pas oublier (dll)
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
const string EXCEL_PROG_ID = "Excel.Application";
const uint MK_E_UNAVAILABLE = 0x800401e3;
const uint DV_E_FORMATETC = 0x80040064;
public Form1()
{
InitializeComponent();
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
// Mise en mode détails
listView1.View = System.Windows.Forms.View.Details;
// Construction des colonnes
// La largeur de la colonne est modifiable en changeant la valeur de (0.2)
listView1.Columns.Add(textBox1.Text, (int)(0.2 * listView1.Width));
// Ajout des lignes
listView1.GridLines = true;
textBox1.Clear();
}
private void button2_Click(object sender, EventArgs e)
{
// Construction d'une ligne (1 élément + 2 colonnes supplémentaires)
ListViewItem lvi1 = new ListViewItem(textBox2.Text); // dans 1er colonne
lvi1.SubItems.Add(textBox3.Text); // dans 2ème colonne
lvi1.SubItems.Add(textBox4.Text); // dans 3ème colonne
listView1.Items.Add(lvi1); // Ajout des lignes
textBox2.Clear();
textBox3.Clear();
textBox4.Clear();
}
private void button3_Click(object sender, EventArgs e)
{
var ExcelApp = new Excel.Application();
ExcelApp.Visible = true;
var wb = ExcelApp.Workbooks.Add(1); // déclaration variable WorkBooks
var ws = wb.Worksheets[1]; // déclaration variable WorkSheets
int Columns = 1;
int Rows = 1;
foreach (ListViewItem lvi in listView1.Items)
{
Columns = 1;
foreach (ListViewItem.ListViewSubItem lvs in lvi.SubItems)
{
ws.Cells[Rows, Columns] = lvs.Text;
Columns++; // incrémente les colonnes
}
Rows++; // incrémente les rangées
}
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
}
private void textBox2_TextChanged(object sender, EventArgs e)
{
}
private void textBox3_TextChanged(object sender, EventArgs e)
{
}
private void textBox4_TextChanged(object sender, EventArgs e)
{
}
}
}
|
Prototype en vidéo
Une vidéo ?? Oui bien-sûr !!
Historiques
18/03/16
– Première mise à disposition