Dernière mise à jour le 12/03/17
Présentation
Il s’agit d’une amélioration de la programmation Tableur – C# – 001 .
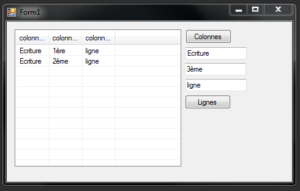
En effet,en utilisant des textbox il sera possible d’écrire différentes lignes dans ce tableur et de les ajouter les unes à la suites des autres.
Programmation en C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
// Mise en mode détails
listView1.View = System.Windows.Forms.View.Details;
// Construction des colonnes
// La largeur de la colonne est modifiable en changeant la valeur de (0.2)
listView1.Columns.Add("colonne1", (int)(0.2 * listView1.Width));
listView1.Columns.Add("colonne2", (int)(0.2 * listView1.Width));
listView1.Columns.Add("colonne3", (int)(0.2 * listView1.Width));
// Ajout des lignes
listView1.GridLines = true;
}
private void button2_Click(object sender, EventArgs e)
{
// Construction d'une ligne (1 élément + 2 colonnes supplémentaires)
ListViewItem lvi = new ListViewItem(textBox1.Text); // dans 1er colonne
lvi.SubItems.Add(textBox2.Text); // dans 2ème colonne
lvi.SubItems.Add(textBox3.Text); // dans 3ème colonne
listView1.Items.Add(lvi); // Ajout des lignes
textBox1.Clear(); // Effacement de la textBox1
textBox2.Clear(); // Effacement de la textBox2
textBox3.Clear(); // Effacement de la textBox3
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
}
private void textBox2_TextChanged(object sender, EventArgs e)
{
}
private void textBox3_TextChanged(object sender, EventArgs e)
{
}
}
}
|
Protoype en vidéo
Une petite Vidéo afin de mettre en place les éléments pour le bon fonctionnement
Historiques
12/03/17
– Première mise à disposition